¿Qué sucede cuando un espectador observa uno de nuestros diseños? ¿Cómo podemos saber cómo se está percibiendo nuestro trabajo? La psicología siempre va a tener un papel importante en diseño gráfico, porque estamos buscando impactar, comunicar un mensaje y queremos garantizar que se percibe correctamente por nuestro espectador. Por eso, el diseño gráfico no sólo tiene que ver con las emociones, también con la percepción. Conocer la Teoría de la Gestalt y sus principios o leyes, nos va ayudar a llamar la atención de nuestros espectadores, a estimular nuestra creatividad y a mejorar la funcionalidad de nuestros diseños.
En diseño gráfico, buscamos influir o impactar visualmente a nuestro espectador. Para conseguirlo mejor, necesitamos conocer cómo funciona la percepción humana. Y aquí es donde entra en juego la Teoría de la Gestalt.
Ya veréis, nos va a resultar muy útil comprender cómo funciona esta teoría y cómo la audiencia otorga de sentido a los estímulos visuales. ¡Vamos con ello!
¿Qué es la Teoría de la Gestalt?
La Teoría o psicología de la Gestalt, fue un movimiento que se inició en la década de 1920 en Berlín, Alemania. Gestalt es una palabra alemana que significa patrón, figura o forma. Este movimiento buscaba encontrar un sentido a cómo nuestras mentes perciben las cosas como un todo, en lugar de individualmente cada elemento.
La corriente estudiaba cómo nuestra mente configura, mediante ciertas leyes o principios básicos, los elementos que llegan a ella a través de los canales sensoriales o de la memoria. Demostraron que nuestro cerebro siempre va a intentar simplificar y organizar imágenes complejas, porque está preparado para comprender mejor el mundo que nos rodea.
La frase “El todo es mayor que la suma de las partes” se utiliza a menudo para explicar la Teoría de la Gestalt.
¿Cómo se relaciona la Psicología de la Gestalt con la percepción visual y el diseño gráfico?
La idea principal que exponía la psicología de la Gestalt es que cuando percibimos el mundo, a pesar de que existen distintas señales impactándonos al mismo tiempo, para organizarlas, nuestra mente resume el entorno como formas o grupos de elementos. Lo simplifica. Quédate con este concepto.
Por tanto, la Teoría de la Gestalt también es aplicable al diseño gráfico e incluso al diseño de interfaces o usabilidad web. Para que un diseño funcione bien se debe considerar siempre, no sólo los elementos visuales por separado, sino también cómo se percibe la totalidad del diseño.
Con el tiempo, los partidarios del movimiento de la Gestalt fueron desarrollando una serie de principios básicos de la percepción visual, también denominados principios gestálticos o leyes de la gestalt, herramientas que han sido de gran utilidad para los diseñadores gráficos desde entonces.
Pero antes de profundizar en los principios gestálticos, y conocer cómo funciona nuestra percepción, y por qué tendemos a agrupar los elementos, necesitamos conocer las 4 ideas clave desde las que partieron para desarrollar precisamente estos principios. Vamos a verlas rápidamente.
Ideas clave de la Teoría de la Gestalt
A. Aparición
La idea de aparición surge cuando se percibe un objeto y le damos una interpretación a partir de la información previa que ya conocemos. Suele emplearse con frecuencia en el diseño de logos para las empresas.
En el ejemplo que podéis ver arriba, nuestra mente va a visualizar antes un perro que las formas individuales, porque es una silueta que ya conocemos.

B. Cosificación
Las personas pueden reconocer objetos incluso cuando faltan partes de ellos. Nuestro cerebro hace coincidir lo que vemos con patrones familiares almacenados en nuestra memoria para llenar los vacíos.
Aquí podéis ver un nuevo ejemplo. En cada una de estas tres figuras, nuestra mente construye nuevas formas en el espacio negativo a partir de las que percibimos visualmente. En el primer ejemplo percibiríamos un círculo, en el segundo un cuadrado y en el tercero un triángulo.

C. Multiestabilidad
La idea de la Multiestabilidad se basa en que la gente a menudo interpreta objetos ambiguos en más de una forma. Nuestros cerebros van de un lado a otro buscando la certeza.
Un ejemplo muy conocido que nos puede servir para demostrar esta idea clave de la Teoría de la Gestalt, sería la famosa ilustración desarrollada por el psicólogo danés Edgar Rubin. Todos la conocemos. Al espectador se le presentan dos formas: dos rostros o un jarrón. Puedes preferir ver una u otra forma y es probable que te quedes un rato observándola intentando analizar cuál es la forma acertada.

D. Invariabilidad
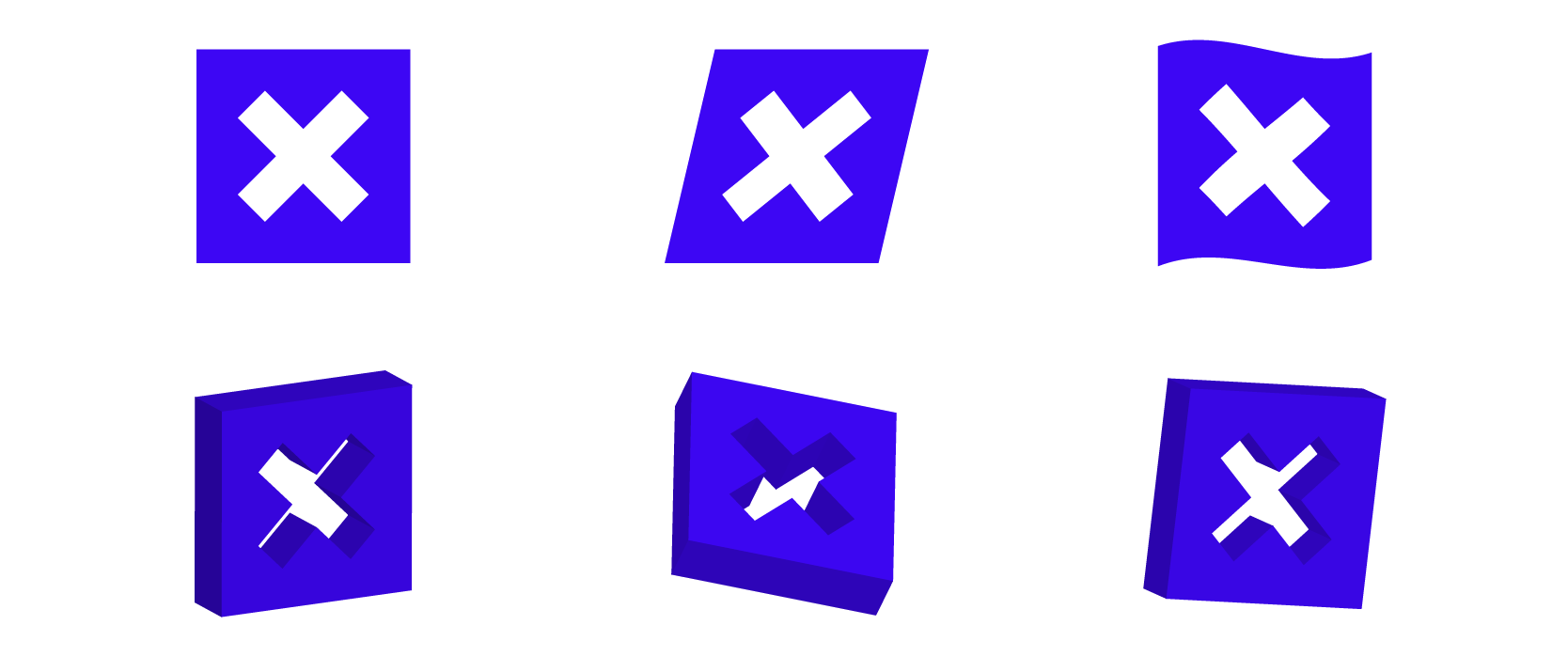
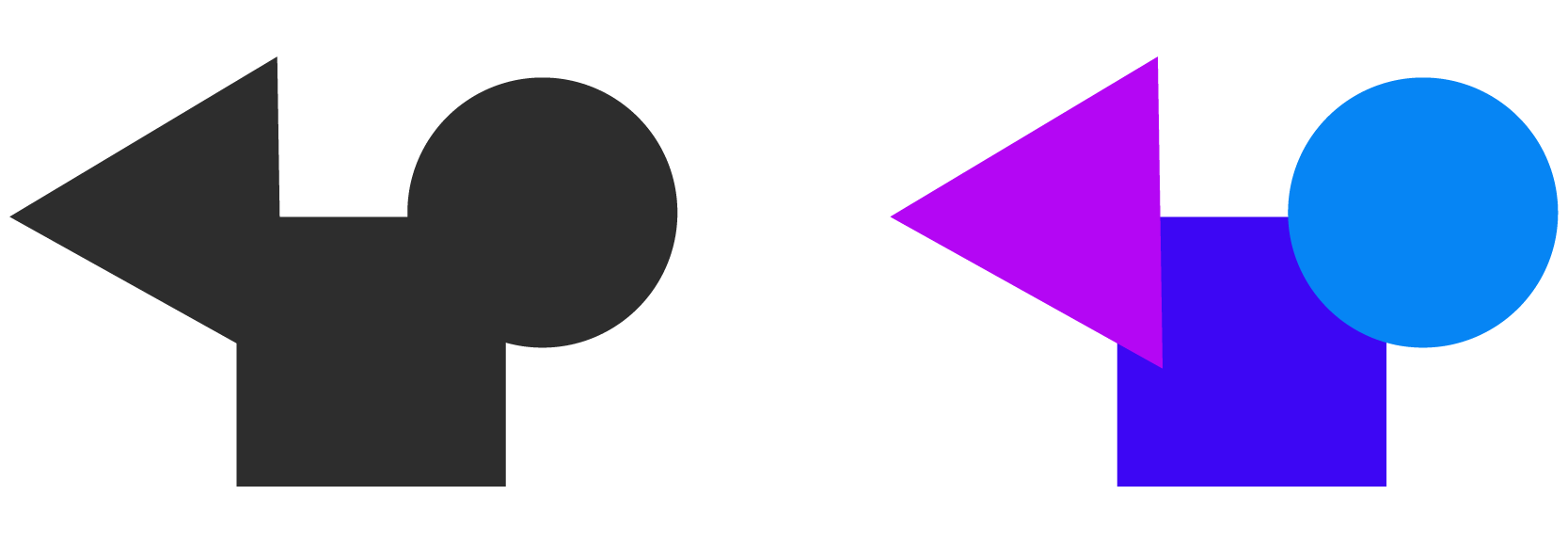
Las personas pueden reconocer objetos simples independientemente de su rotación, de su escala o de traslación. Nuestro cerebro puede percibir objetos desde diferentes perspectivas a pesar de que cuenten con apariencia diferente.
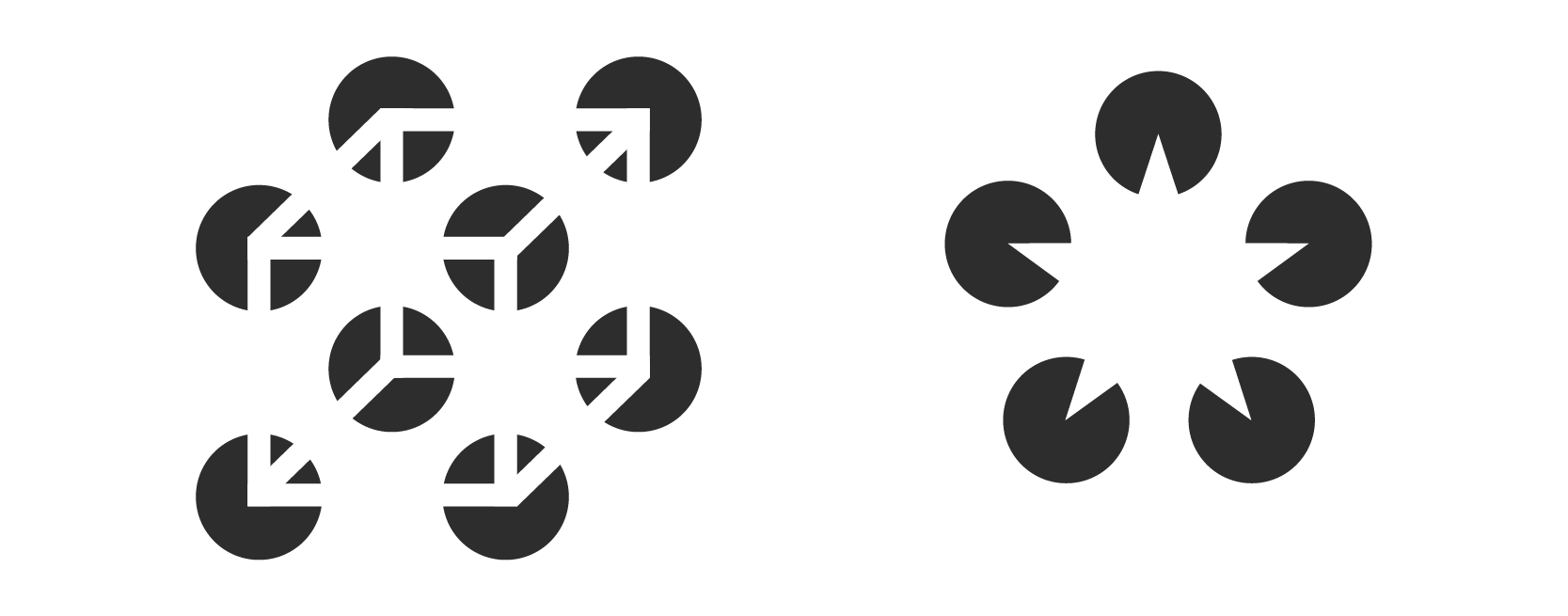
En este ejemplo podemos percibir que se trata exactamente de la misma forma, a pesar de que el objeto se ha rotado, escalado o trasladado.

Las Leyes de la Gestalt en la percepción visual y el diseño gráfico
Ahora que ya conocemos las 4 ideas clave desde las que partieron los miembros de la Teoría de la Gestalt, para desarrollar las leyes, ya podemos aprender estos principios y conocer cómo se relacionan con el diseño gráfico.
Como he mencionado antes, estos principios intentan explicar cómo y cuándo nuestras mentes perciben diferentes componentes visuales como parte de un grupo. Si uno se quiere dedicar al diseño gráfico, necesitamos conocer estos principios, porque nos van a ayudar a crear un trabajo estructurado y coherente, que atrape la atención del espectador.
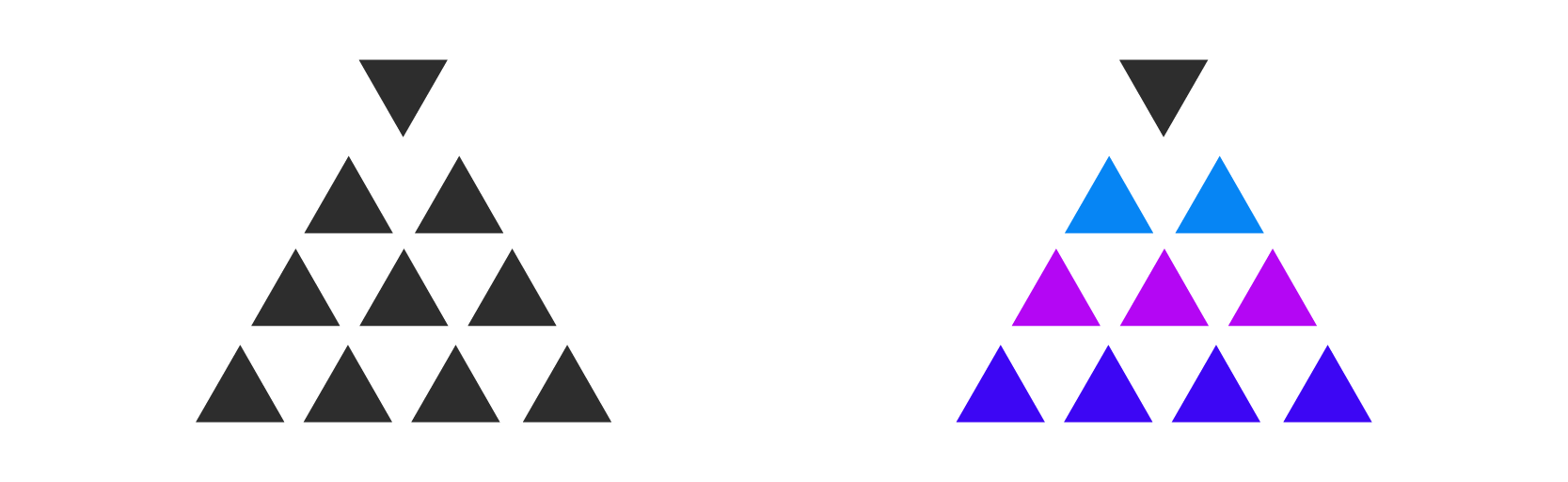
I. Principio de Semejanza o Similitud
El principio de semejanza se utiliza para unir elementos que estén o no próximos entre sí. Si los encontramos similares, tenderemos a verlos como parte de un grupo. Además, si un diseño está formada por objetos similares, el espectador va a percibir el conjunto como algo equilibrado y coherente. Cuanto mayor es la similitud entre los objetos, más coherencia transmitirá la obra en su conjunto.
La similitud entre los diferentes elementos puede ser de forma, color, tamaño o textura.
Recordad, que gracias al principio de semejanza, podemos generar énfasis sobre un elemento, rompiendo el patrón de similitud dentro del grupo. A estos casos donde un objeto destaca del resto y no concuerda con la similitud, se denomina Anomalía.
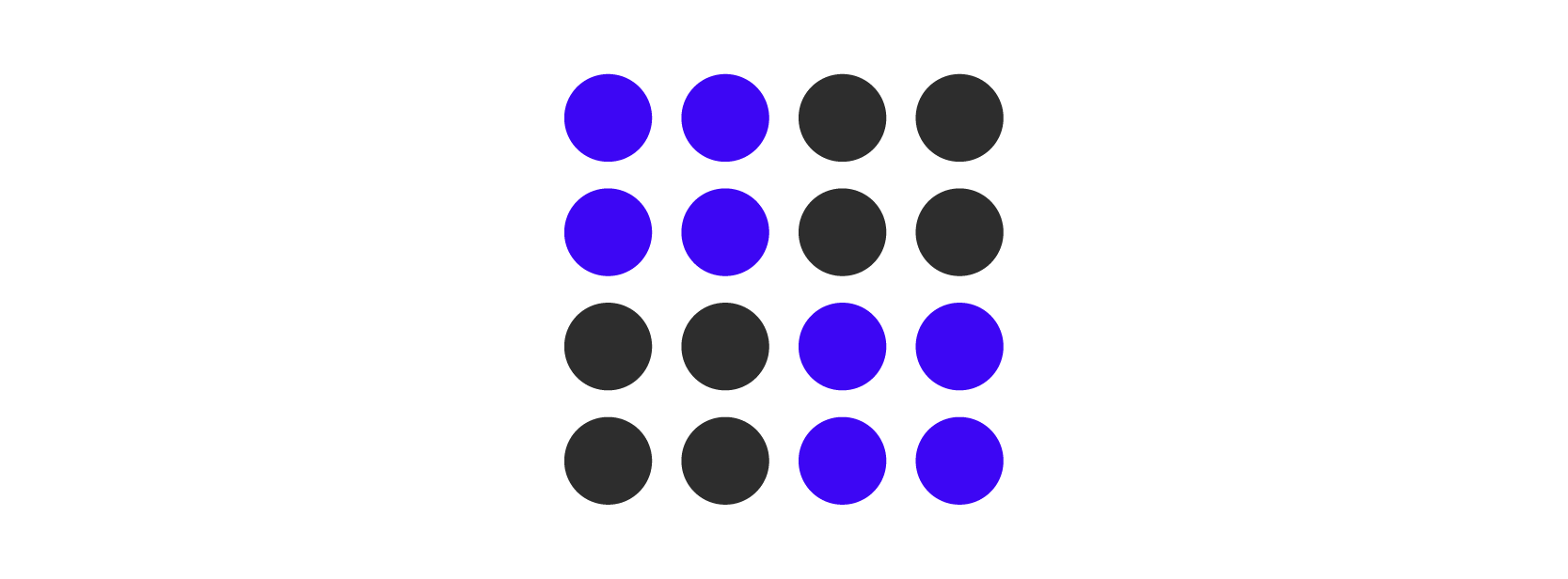
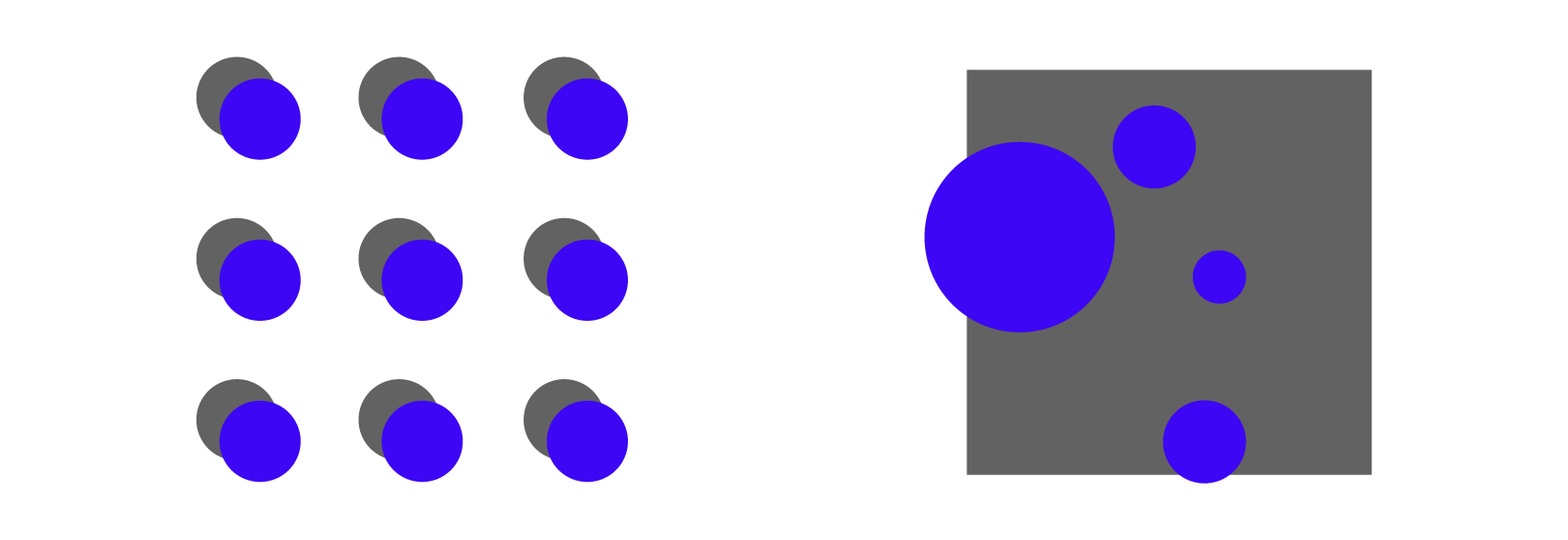
En el ejemplo, los círculos se encuentran equidistantes unos de otros, con exactamente el mismo tamaño. Sin embargo, nuestra mente pasa a agruparlos por color, y distinguimos dos conjuntos, por un lado los azules y por otro los negros. Esto es debido a la semejanza de los colores.

II. Principio de Continuidad
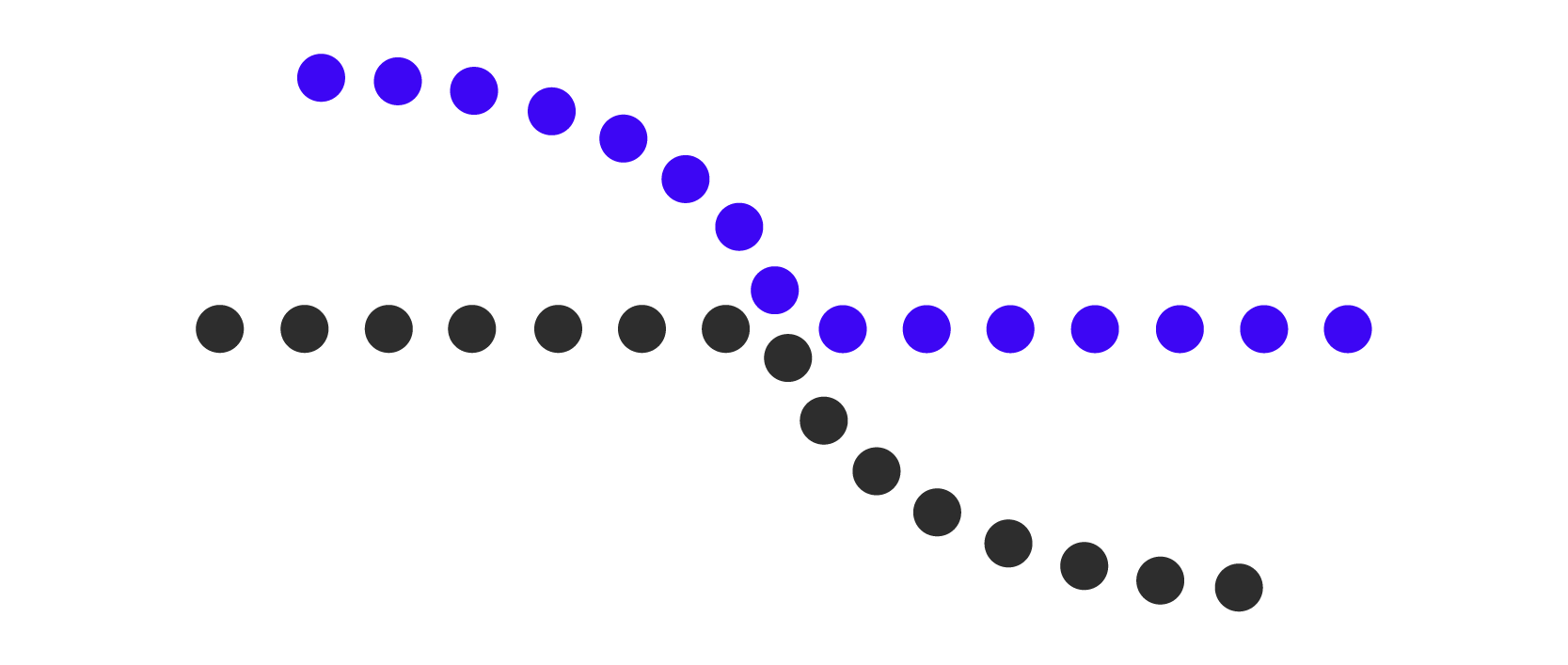
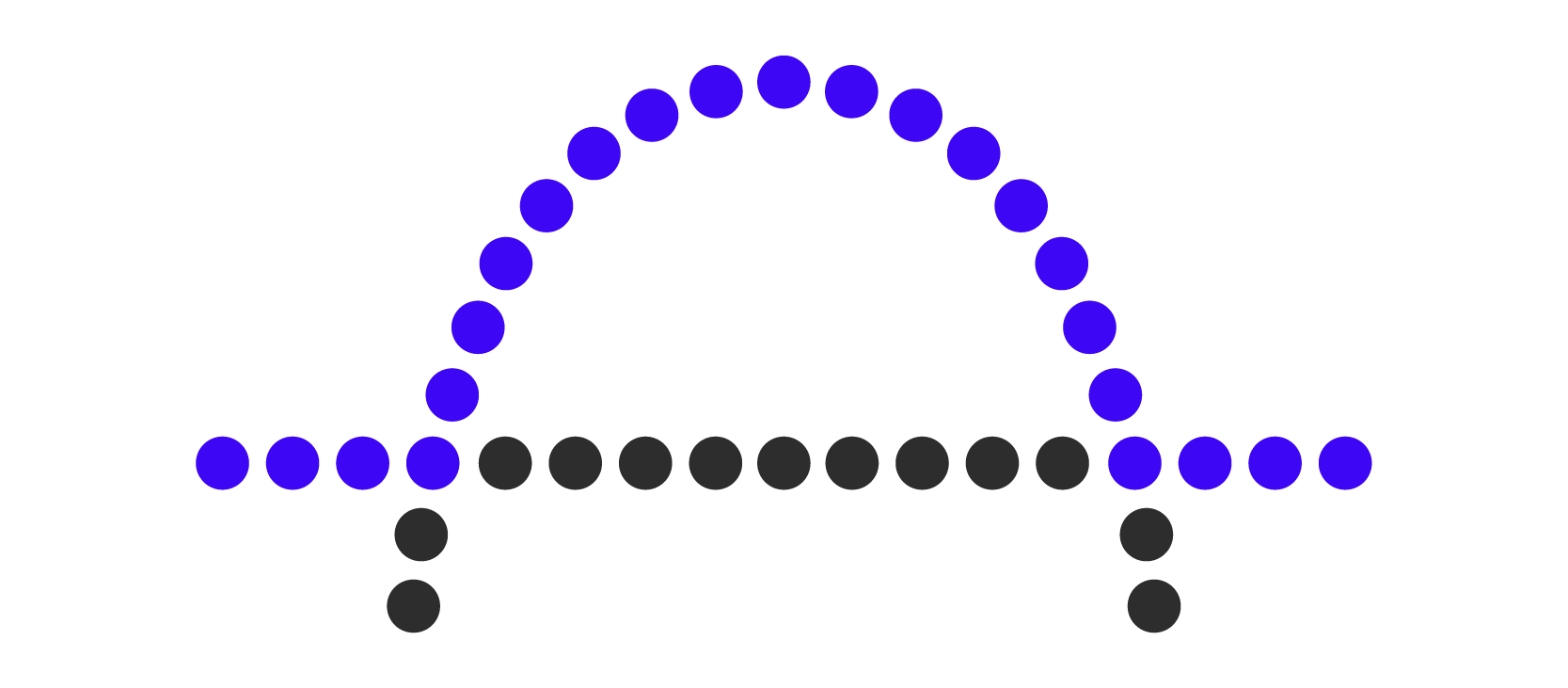
El ojo puede crear visualmente la continuidad de una línea. Este principio se basa en la idea de que el ojo humano va a seguir siempre el camino visual más suave, menos forzado y más coherente.
Por ejemplo, en estas ilustraciones que podéis ver bajo estas líneas, nuestro ojo va a querer seguir la línea recta o curva, de un extremo a otro, incluso aunque las líneas cambien de color a mitad de su recorrido. En este caso, tendemos a agrupar los elementos por la continuidad que percibe nuestro ojo.
El principio de Continuidad puede resultarnos de mucha utilidad, para por ejemplo, apuntar hacia un elemento del diseño o cuando necesitamos guiar la mirada de nuestro espectador.


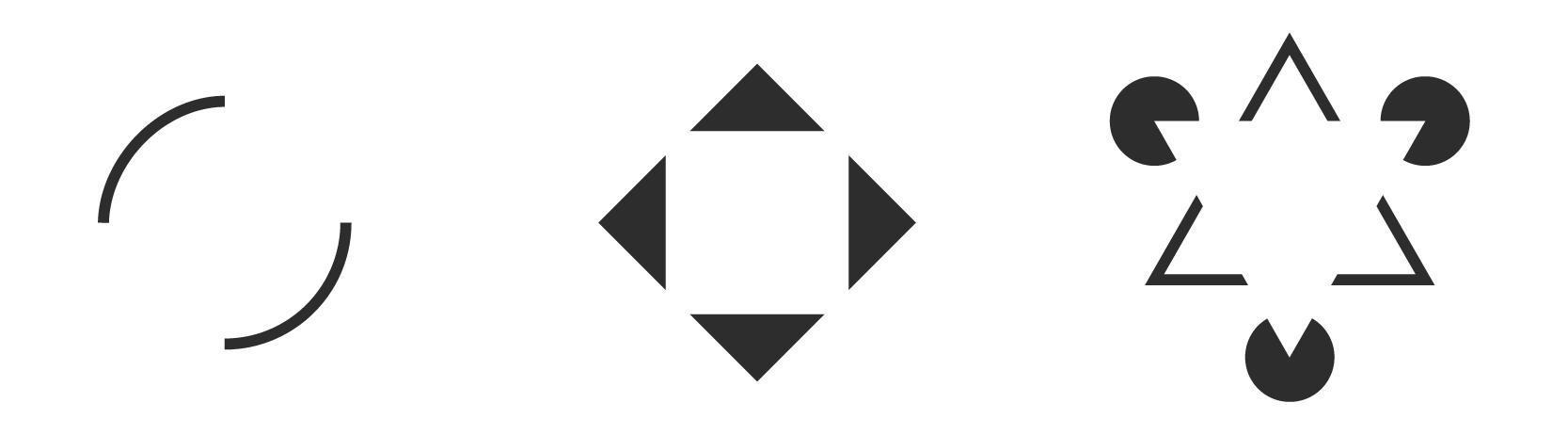
III. Principio de Cierre
Cuando percibimos una figura que no está cerrada o delimitada por líneas, nuestra mente tiende a transmitir una sensación de cierre o forma completa.

Según la Teoría de la Gestalt, las formas cerradas se perciben como formas más estables. Tendemos a cerrar o completar las formas abiertas, buscando otorgarles más estabilidad. Por eso, tendemos a agrupar esas formas individuales, como parte de un grupo, buscando componer una forma cerrada y completa.
El principio de cierre es una técnica bastante recurrida en diseño gráfico, especialmente en el diseño de logos. Al percibir un elemento como incompleto, nuestro cerebro trabaja rellenando la información que falta.

Algunos ejemplos de logos que utilizan este principio de cierre podrían ser el logo de WWF, el logo de Adobe y hasta el de Sun Microsystems.
IV. Principio de Proximidad
El principio de proximidad teoriza cómo tendemos a agrupar las formas o elementos visuales que están próximos entre sí. Para ello, dichos objetos deben compartir alguna de estas características en común: forma, color, tamaño o textura.
Por otro lado, si aumentamos el espacio entre los elementos podemos conseguir una sensación de separación, aún cuando los elementos tengan características en común.
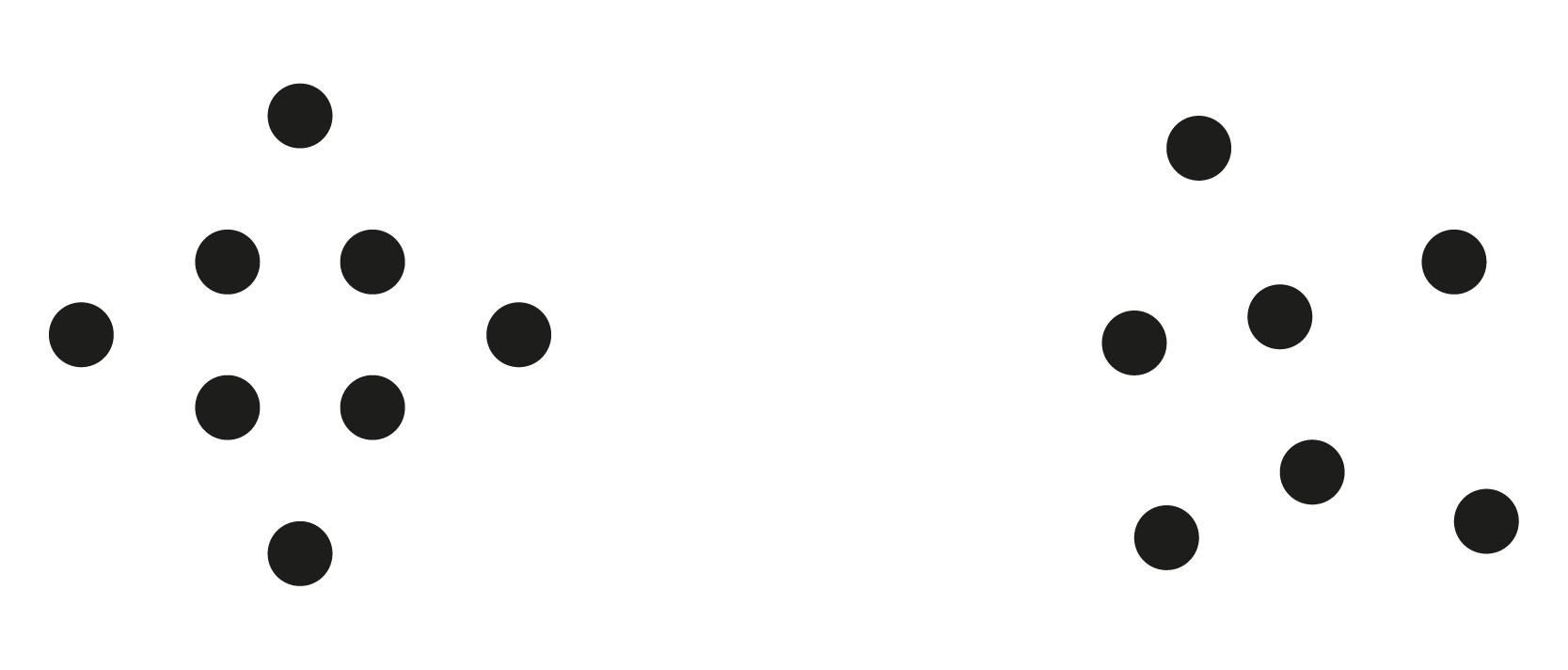
En el ejemplo que podéis ver aquí comprobamos que la única diferencia entre la imagen de la izquierda o la imagen de la derecha es la proximidad de las líneas. Sin embargo, nuestra mente interpreta la imagen de la derecha como 3 grupos diferentes de elementos.
El logo de Unilever puede ser también un buen ejemplo de cómo aplicar el principio de proximidad sobre un diseño. Gracias a la proximidad de los elementos podemos acabar distinguiendo la letra U.

V. Principio de Figura y Fondo
El principio de Figura y Fondo es bastante similar al principio de cierre, porque aprovecha también la forma en que el cerebro procesa el espacio negativo. Este principio describe la tendencia que tiene el ojo humano a ver un objeto separado de lo que le rodea. Nuestra mente no es capaz de interpretar un mismo elemento como figura o como fondo al mismo tiempo.

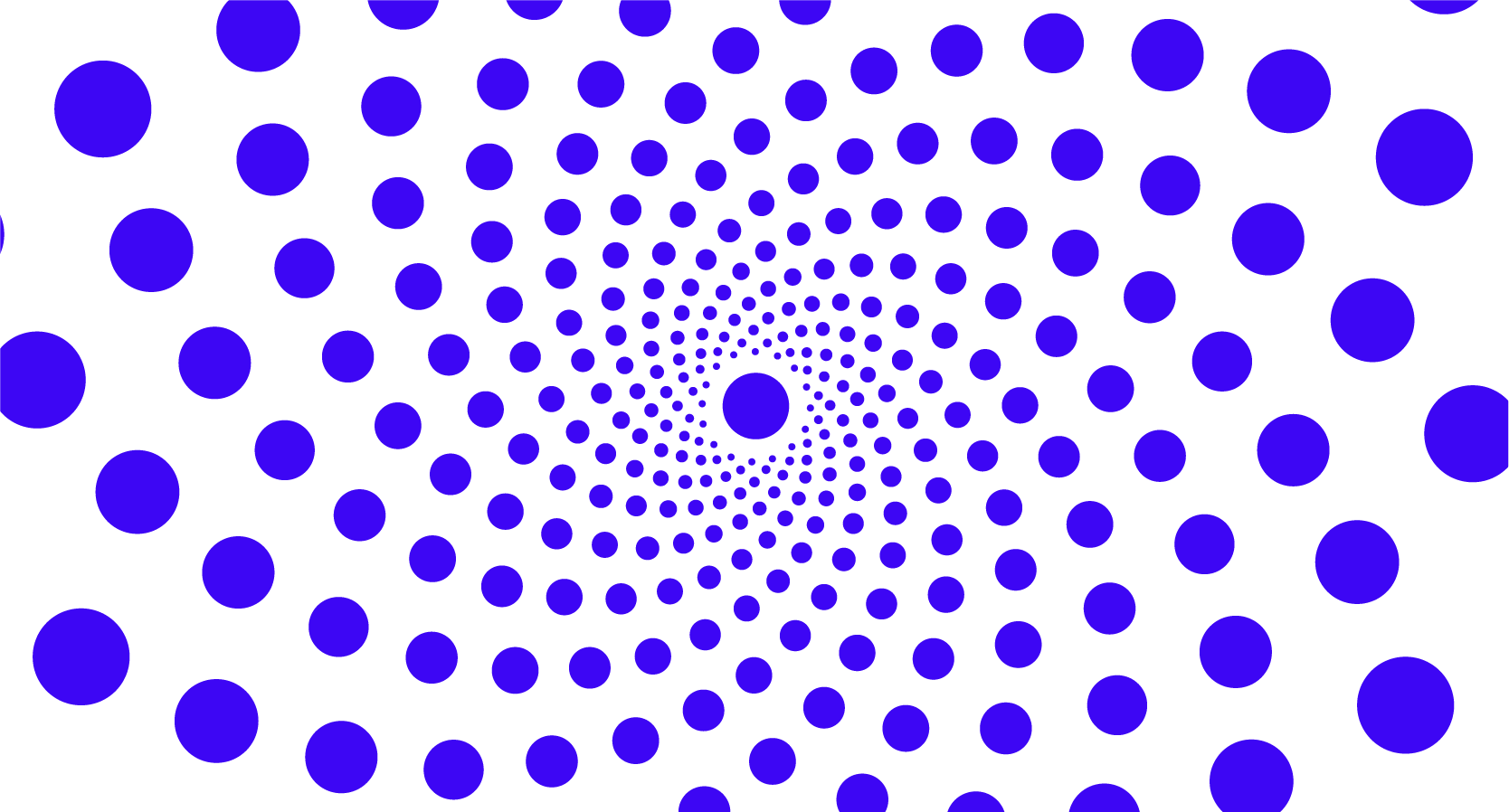
VI. Principio de Simetría y Orden
Este principio, también conocido como prägnanz (que significa buena figura), teoriza que los elementos que cuentan con simetría y orden, son también percibidos como parte del mismo grupo.
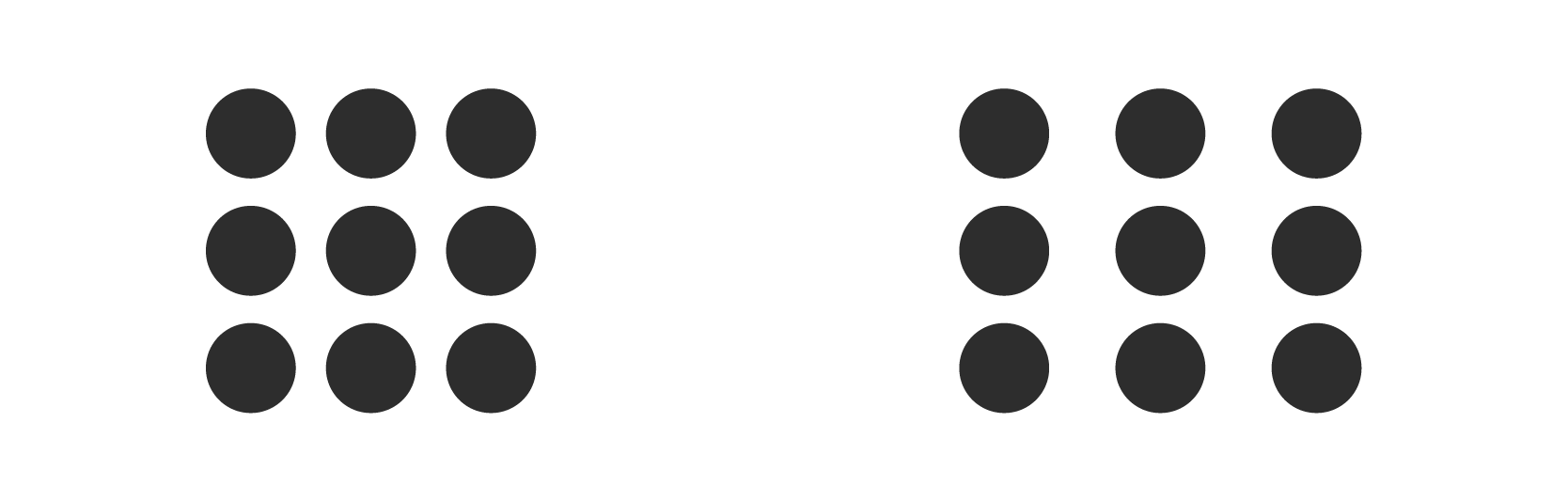
A la izquierda podéis ver como la disposición de los elementos simétrica y ordenada, favorece a que los percibamos como parte de un grupo, mientras que a la derecha se han dispuesto los elementos de forma aleatoria.

Además, este principio establece que nuestra mente tiende a analizar siempre de la forma más simple, organizando los elementos en figuras simétricas, regulares y estables. Según este principio una composición no debe proporcionar nunca una sensación de desorden o falta de equilibrio.
En Diseño gráfico esto es clave, ya que de lo contrario el espectador perderá el tiempo tratando de buscar el equilibrio o de localizar lo que falta, centrándose en la composición en lugar de en el mensaje que estamos buscando transmitir.
Vamos con otro ejemplo, ¿cómo percibimos la figura de la izquierda? ¿Veis una forma compleja o quizás 3 formas simples solapadas?

Nuestra mente siempre va a interpretar la imagen de la izquierda como un triángulo, un círculo y un cuadrado, incluso aunque contase con los contornos incompletos, porque son formas más simples que la imagen general y formas geométricas almacenadas en nuestra memoria.
VII. Principio de Dirección Común
En los últimos años se habla también de este principio de dirección común. Esta última ley, teoriza que los objetos y elementos que parece que construyen un patrón o flujo en la misma dirección, son una vez mas percibidos como parte de un grupo.
Aquí os dejo algunos últimos ejemplos del principio de dirección, que como podéis comprobar no cuenta con ninguna dificultad.