El código tipográfico en el diseño se refiere al conjunto de normas, principios y pautas que guían el uso de tipografías de manera coherente y efectiva en un proyecto. La tipografía es una parte esencial del diseño visual, y su correcta aplicación puede mejorar significativamente la legibilidad, la comunicación y la estética del diseño en general. A continuación, desarrollaremos algunos aspectos importantes del código tipográfico en el diseño:
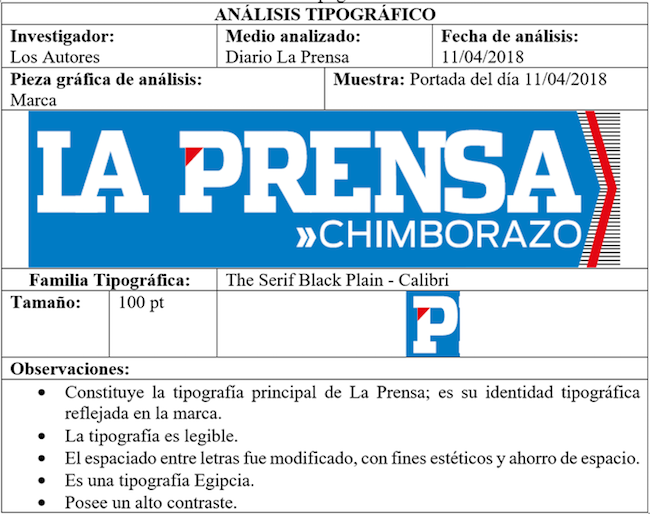
- Selección de tipografías: El código tipográfico comienza con la elección adecuada de tipografías. Es crucial seleccionar fuentes que se ajusten al propósito del diseño y al mensaje que se desea transmitir. Las tipografías pueden ser serif (con adornos en las letras), sans-serif (sin adornos) o scripts, entre otras. La combinación de diferentes tipos de letras puede añadir variedad y jerarquía visual al diseño.

- Jerarquía y escala: El código tipográfico establece una jerarquía visual mediante el uso de distintos tamaños y pesos de tipografías. La jerarquía ayuda a los lectores a identificar la información más importante, los títulos, subtítulos, párrafos y otros elementos textuales. Una jerarquía bien definida mejora la legibilidad y la comprensión del contenido.

- Espaciado y alineación: El espaciado entre letras (tracking o kerning), entre líneas (leading) y entre párrafos influye en la legibilidad y la estética del texto. El código tipográfico establece reglas para el espaciado adecuado que asegura una lectura fluida y agradable. Además, la alineación del texto puede ser izquierda, centrada, derecha o justificada, y su elección también se rige por normas tipográficas.
- Contraste y color tipográfico: El contraste entre el texto y el fondo es un factor esencial para la legibilidad. El código tipográfico sugiere el uso de combinaciones de colores que ofrezcan suficiente contraste para que el texto sea fácil de leer. Además, el color tipográfico puede utilizarse para enfatizar ciertas partes del texto, como enlaces o palabras clave.
- Consistencia y coherencia: El código tipográfico promueve la consistencia y la coherencia en el uso de tipografías a lo largo de un diseño y en proyectos relacionados. La aplicación uniforme de tipografías crea una identidad visual sólida y reconocible para una marca o empresa.

- Uso de jerarquía de contenido: Una parte importante del código tipográfico es el diseño de una jerarquía de contenido clara y efectiva. Esto implica resaltar los elementos más importantes, como títulos o llamadas a la acción, utilizando tipografías distintas o estilos de fuente para diferenciarlos del cuerpo del texto.
- Adaptabilidad y legibilidad: El código tipográfico también tiene en cuenta la adaptabilidad de las tipografías en diferentes dispositivos y tamaños de pantalla. Es importante que el diseño sea legible en pantallas pequeñas, como smartphones y tablets, además de en pantallas de mayor tamaño.
En resumen, el código tipográfico en el diseño es una guía esencial para utilizar la tipografía de manera coherente y efectiva. Al seguir estas pautas, los diseñadores pueden mejorar la legibilidad, la comunicación y la estética de sus proyectos, creando diseños atractivos y profesionales que se conecten eficazmente con el público objetivo.