
La jerarquía visual forma parte de todo buen diseño. Gracias a ella vamos a conseguir guiar al ojo del espectador, aclarándole qué es lo más y lo menos importante de nuestra pieza. Y es que necesitamos ponérselo fácil. Ya sabemos que el principal objetivo del diseño gráfico es comunicar, y para lograr comunicar correctamente y garantizar que nuestro mensaje se lee en el orden correcto, vamos a necesitar ayudarnos de la jerarquía visual.
¿Qué es la jerarquía visual?
Necesitamos ordenar para comunicar. Mediante esta jerarquía gráfica vamos a poder establecer señales y contrastes visuales que indicarán a nuestra audiencia hacia dónde debe prestar su atención primero y continuadamente después.
De eso trata la jerarquía visual, de trabajar con todos los recursos que estén a nuestro alcance para ordenar, organizar y otorgar de prioridad a nuestro contenido.
Imagina por un momento que yo fuera famoso y me fuera de gira mundial. ¿Cómo debería diseñar el cartel promocional?

Si todo en nuestra composición contase con la misma importancia o peso visual, nada llamaría la atención primero y el espectador no sabría por dónde abordar nuestro diseño.
La jerarquía visual consiste en dejar muy claro dónde se encuentra la información más importante de nuestra pieza. En establecer un primer punto focal desde donde los espectadores comenzarán a observar la composición. Y la jerarquía también ayuda a ordenar el resto de elementos para su correcta lectura.
Recursos para establecer una correcta jerarquía visual en diseño gráfico
Desde el diseño gráfico contamos con varios recursos que vamos a poder utilizar para generar énfasis y contraste, trasladando el orden correcto de importancia sobre los elementos de nuestra composición. Y haremos uso de ellos para influir en la percepción.
Hablamos del tamaño, el color (o contraste), la tipografía, el espacio y la composición.

I. El tamaño
Aumentar las dimensiones de un elemento o su escala, es decir su tamaño en relación con otros elementos de la composición, es una de las formas más efectivas para generar énfasis sobre una parte concreta de nuestro diseño.
Los elementos más grandes se convierten inmediatamente en el foco de atención de los espectadores.
De la misma manera, podremos reducir el tamaño de los elementos de nuestra composición que no cuenten con tanta importancia o donde no queramos generar tanto impacto en un primer vistazo. Estos elementos estarán posicionados por tanto en un nivel inferior de nuestra jerarquía visual.
Por lo que gracias al tamaño podremos crear un orden lógico de lectura para el usuario a la hora de procesar toda la información, pasando de los elementos más grandes a los más pequeños.

II. El color (o contraste)
Un uso correcto del color también robará nuestra atención, pero ¿por qué? ¿Acaso existen colores más atractivos que otros?
Esto es algo subjetivo y siempre va a depender de otros factores, como el contexto, la composición o incluso de dónde proceda el espectador. Sin embargo, sí podemos llegar a generalizar que los colores más llamativos son aquellos más vibrantes, saturados e intensos, que suelen ser (normalmente) los colores más cálidos.
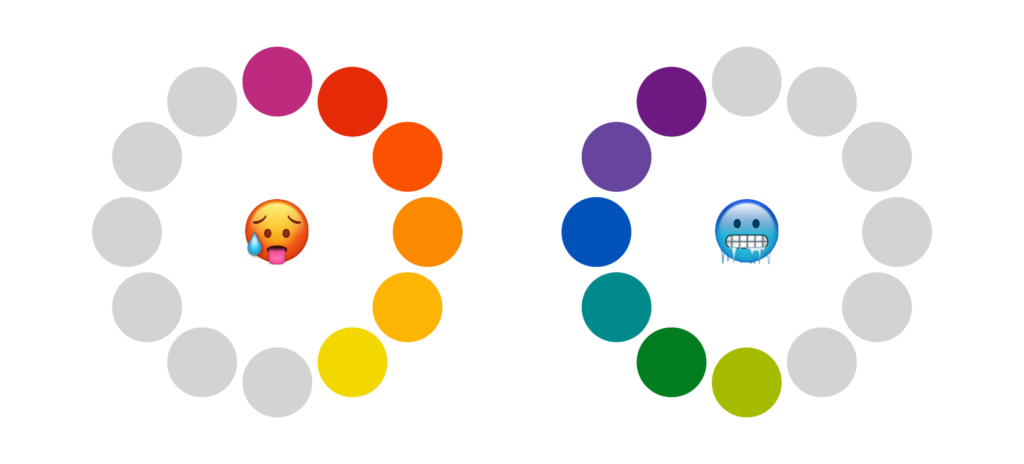
Echa un vistazo al gráfico que te dejo por aquí, a ver qué color llama más tu atención.
Los colores más vibrantes y más vivos siempre van a atraer más la atención. Para conseguirlo podremos hacer uso de las 3 propiedades del color, ¿te vienen a la cabeza? Sí, son el tono (o matiz), la saturación y el brillo (o luminosidad). Tienes más información acerca del color, y cómo seleccionarlos, en mi artículo sobre paletas de color.
¿Cómo podemos aprovecharnos del color con nuestra jerarquía visual?
¿Recuerdas el círculo cromático? Los colores del círculo cromático pueden dividirse también por su temperatura, hablando de colores cálidos o colores fríos. Podremos hacer uso de esta división porque los colores fríos y los colores cálidos cuentan con bastante contraste.

Eso sí, haz uso del contraste de los colores de diferente temperatura de forma sutil. Recuerda que mantener una misma temperatura de color también contribuye a una correcta armonía visual.

Y sí, lo que realmente buscamos con el cambio de color no es más que contraste, y también podremos establecer puntos focales en nuestra jerarquía con la ayuda de otros recursos como la forma o la textura.
III. La tipografía
Y en lo que a tipografía se refiere, cuando vayamos a trabajar la jerarquía visual en diseño gráfico tendremos en cuenta dos factores diferentes: la jerarquía tipográfica y la fuente tipográfica. Vamos a revisarlas con algo más de detalle para que puedas conocerlas mejor.
La jerarquía tipográfica
En cualquier composición donde usemos tipografía, vamos a ayudarnos de la jerarquía tipográfica, porque nos va a permitir establecer una correcta jerarquía visual, organizará nuestra composición y aclarará el orden de lectura.
La jerarquía tipográfica se suele dividir en tres niveles: el nivel primario, donde se incluirían los titulares; el nivel secundario, que incluye subtítulos y pequeños bloques de texto; y el nivel terciario, que comprende el texto principal del diseño.
La fuente tipográfica
Por otro lado también deberíamos de abordar la fuente tipográfica. Hablo sobre el aspecto de la tipografía, y cómo se contrasta con el resto del contenido.
Si bien la jerarquía tipográfica nos ayuda a organizar nuestra composición y aclarar el orden de lectura, la elección de la fuente tipográfica va a contribuir al estilo que respirará nuestra composición, a su personalidad tipográfica y a lograr ese contraste sobre el resto de elementos.
Podemos combinar tipografías diferentes, ayudarnos del interletrado o el interlineado, o también podemos hacer uso de otras cualidades como el tamaño, o las variables tipográficas de grosor o peso.
Para quien no lo sepa, las variables tipográficas son las diferentes opciones que podemos encontrar dentro de una misma familia tipográfica. Modificaciones de la morfología de la tipografía. Actúan sobre el grosor del trazo, el ancho o proporción del carácter y la inclinación del eje vertical de los caracteres de una misma familia tipográfica.
Y por eso, gracias a las variables tipográficas no siempre necesitaremos hacer uso de tipografías diferentes para lograr una correcta jerarquía visual. Nos ayudaremos de una misma familia tipográfica.
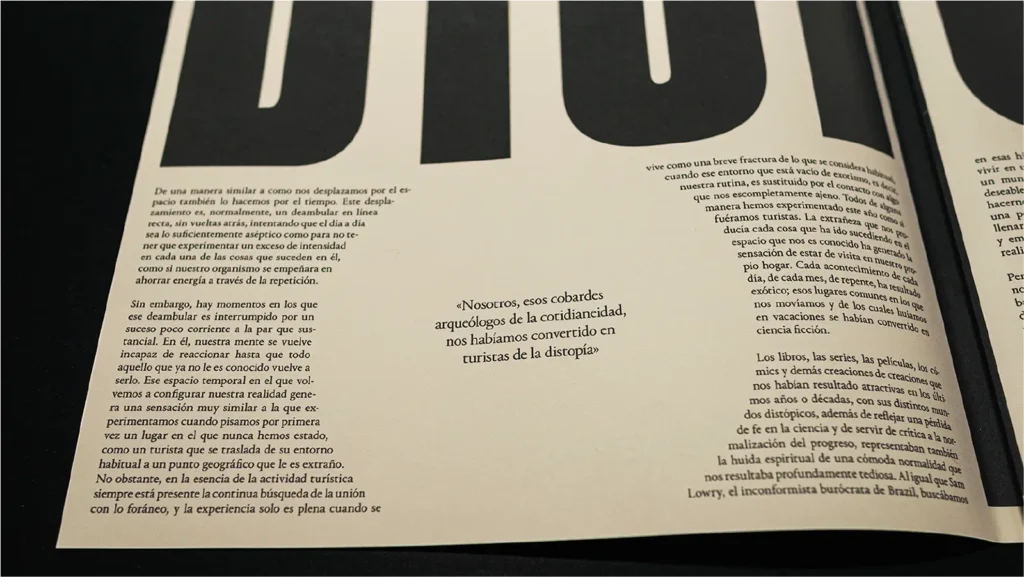
Ya lo he mencionado en alguno de mis vídeos o artículos anteriores, pero revisar la prensa escrita y las revistas, es un ejercicio estupendo para estudiar cómo aplicar una correcta jerarquía, entrenando un poco el ojo.
Al observar la prensa escrita vamos a notar muchos elementos que compiten por la atención de los lectores. Nos toparemos con ejemplos muy originales e ingeniosos por parte de los editores. Comprueba tú mismo que existe suficiente contraste visual entre titulares, subtítulos y los textos de párrafo, y que son los elementos más importantes los que cuentan con mayor tamaño y contraste.


IV. El espacio
El espacio es un elemento visual esencial para garantizar el orden y la lectura de cualquier composición. Y es que otorgar espacio alrededor de un elemento, contribuirá a que éste llame siempre la atención y a situarlo jerárquicamente por encima del resto de elementos.

Ahora, gracias al espacio, podemos hacer uso del principio de proximidad, uno de los 6 principios de diseño y ley de la Teoría de la Gestalt, que todo diseñador gráfico debe conocer… pero, ¿recuerdas cuál es la idea principal que expone este principio?
Pues expone que la mirada del espectador siempre tenderá a desplazarse hacia el siguiente elemento más próximo. Es por ello, que para crear una pauta de navegación correcta, necesitaremos agrupar a los elementos según el orden de atención que queramos conseguir. Por otro lado, si hay demasiado espacio en blanco entre los elementos, se corre el riesgo de que se rompa la relación entre ellos.

En lo que al espacio se refiere, haz uso de él para centrar la atención sobre los elementos más importantes de tu composición. Aprovéchate del principio de proximidad para mantener un orden lógico de la lectura o cuando necesitemos relacionar algunos elementos con otros. Por ejemplo, cuando queramos agruparlos dentro de un mismo nivel jerárquico.
V. La composición (o alineación y disposición)
Sí, cómo dispongamos los elementos visuales dentro de nuestra composición también puede influir directamente sobre la jerarquía visual.
No olvidemos que nuestra cabeza siempre tenderá a leer la forma natural cualquier pieza, de arriba a abajo o de izquierda a derecha. Por otro lado, nuestro cerebro está habituado a procesar la información a través del reconocimiento de patrones. Algo que se estudia también en la teoría de la Gestalt. El orden favorece la comprensión. Y también podremos aprovecharnos de este hábito de nuestro cerebro para, por ejemplo, generar énfasis sobre ciertos elementos apartándolos de una alineación, grupo o patrón.
Si lo aplicamos a la disposición o a la composición, podremos romper el balance, el orden o la alineación de forma intencionada cuando busquemos generar énfasis sobre un elemento en concreto.
¿Conoces las leyes de la Gestalt? Muchas de estas leyes o principios, demuestran cómo la disposición de los elementos visuales en la composición, puede afectar directamente a la percepción humana, contribuyendo a que percibamos los elementos como parte de un grupo.
Estas leyes nos ayudan a darle un sentido a la información y a reducir al mínimo las posibilidades de error en la lectura. Por lo que muchas pueden ayudarnos a agrupar elementos dentro de un mismo nivel jerárquico y nunca estará de más que las conozcamos. Recuerda, que diseños desordenados o mal alineados pueden confundir al espectador.
Por otro lado, sí hablamos de la disposición, debemos tener en cuenta que nuestra percepción siempre inclinará su atención sobre el objeto que se encuentre más cerca de nosotros. O qué “parezca que se encuentra más cerca de nosotros”, claro, porque podemos engañar a la percepción, por ejemplo ayudándonos de un desenfoque para fingir una falsa profundidad.

O quizás con el uso de sombras. Podremos lograr que parezca que una forma se encuentra sobre otra, dando importancia una vez más a aquella que percibamos como más cercana.
Una reflexión sobre la jerarquía visual
Resumiendo un poco, la consistencia en una jerarquía visual favorecerá la lectura y comprensión de nuestro contenido. Como diseñadores gráficos, podemos aprovecharnos de los anteriores recursos para lograr jerarquizar la información. Esto sólo se consigue generando contraste sobre los diferentes elementos de la composición.
Eso sí, usa los anteriores recursos con sutileza. Si nos excedemos, llenando nuestra composición de elementos de gran tamaño, de múltiples colores, tipografías y otros recursos… confundiremos al usuario sin lograr nuestro objetivo, y recuerda que los elementos que se diseñen con el mismo tamaño, tipografía, color, espacio y disposición serán percibidos como parte de un mismo nivel jerárquico.
Y aquí va un consejo antes de terminar el artículo. Elabora primero un listado con todo lo que necesitamos incluir en nuestra pieza, y ordena cada elemento por nivel de prioridad. Así descubriremos cuáles son los datos más relevantes y qué debe encabezar nuestra jerarquía visual. Te parecerá muy básico, pero esto nos permitirá averiguar cómo disponer los elementos en nuestra composición, qué tamaño podría tener cada uno, el espacio alrededor, su color, o dónde establecer ese primer punto focal.
Si estas buscando impactar apuesta por ser original y buscar una forma creativa de presentar la información, pero recuerda estamos buscando crear una estructura visual clara y fácil de entender. Antes de romper las reglas, necesitamos conocerlas.





